想定の環境
macOS 10.14
Docker Desktop:Version 2.0.0.3
Composer version: 1.8.4
プロジェクトのディレクトリを作成
mkdir projectA(任意の名前で) cd projectA # Laravelが入るディレクトリ mkdir src # Laradockのclone。ディレクトリ名を指定して。 git clone https://github.com/LaraDock/laradock.git laradock_projectA
.envの編集
cd laradock_projectA cp env-example .env vim .env # 下記変更 APP_CODE_PATH_HOST=../src DATA_PATH_HOST=~/.laradock_projectA/data # ここを変更しないとLaradockで作成されるdockerのはimage名が他のプロジェクトでも同じになってしまう。 COMPOSE_PROJECT_NAME=laradock_projectA
dockerの起動
docker-compose up --build -d nginx postgres redis workspace adminer # 立ち上がる Creating laradock_projectA_docker-in-docker_1 ... done Creating laradock_projectA_redis_1 ... done Creating laradock_projectA_postgres_1 ... done Creating laradock_projectA_workspace_1 ... done Creating laradock_projectA_php-fpm_1 ... done Creating laradock_projectA_adminer_1 ... done Creating laradock_projectA_nginx_1 ... done
nginxが立ち上がらない場合
ポートがすでに使用されているかも。
# ホスト側で80番が使われていないか確認する。 sudo lsof -i -P | grep "LISTEN" # 使われているサービスを停止する(apacheの場合) sudo apachectl stop
Laravelのプロジェクト作成
# workspaceに入る docker exec -it laradock_projectA_workspace_1 /bin/bash # プロジェクト作成。IPv6だとダメなのでテザリング等で。 composer create-project --prefer-dist laravel/laravel ./ (長いのでしばらく待つ)
composer create-projectでエラーになる場合1
[Composer\Downloader\TransportException] The "https://repo.packagist.org/packages.json" file could not be downloaded: failed to open stream: Connection timed out # composer diagでエラー箇所を特定する # ホストマシンで。 composer diag Checking platform settings: OK Checking git settings: OK Checking http connectivity to packagist: OK Checking https connectivity to packagist: OK Checking github.com rate limit: OK Checking disk free space: OK Checking pubkeys: FAIL Missing pubkey for tags verification Missing pubkey for dev verification Run composer self-update --update-keys to set them up Checking composer version: You are not running the latest stable version, run `composer self-update` to update (1.8.0 => 1.8.4) Composer version: 1.8.0 PHP version: 7.1.23 PHP binary path: /usr/bin/php
→「Checking pubkeys: FAIL」でエラー。
最新のDevとTagsのPublic Keyをコピーしてターミナルで貼り付ける。
Public Keyはココ
composer self-update --update-keys Open https://composer.github.io/pubkeys.html to find the latest keys Enter Dev / Snapshot Public Key (including lines with -----): -----BEGIN PUBLIC KEY----- MIICIjANBgkqhk...
composer create-projectでエラーになる場合2
IPv6環境からだと接続に問題ありらしい。
自分はiPhoneでテザリングして回避。
参考)
https://stackoverflow.com/questions/53986012/getting-error-while-installing-laravel-installer-in-window-10
ローカルでアクセスしてみる
http://localhost
Laravelのwelcomeページが表示される。
ローカルのadminerにアクセスしてみる
データベース種類:PostgreSQL サーバ:postgres ユーザー名:src/.envのDB_USERNAME パスワード:src/.envのDB_PASSWORD データベース:src/.envのDB_DATABASE
workspaceに入ってmigrateする
docker exec -it laradock_projectA_workspace_1 /bin/bash php artisan migrate
herokuへデプロイ準備
# herokuにログインする。ホスト側で。 heroku login # 「heroku: Press any key to open up the browser to login...」 # と表示されたらエンターを押下してブラウザを開く。herokuにログインしたら認証される。 cd src/ vim Procfile # Procfileに下記を記述して保存。 web: vendor/bin/heroku-php-nginx public/ heroku create heroku_app_name(herokuのアプリ名を任意で) git init git remote add heroku https://git.heroku.com/heroku_app_name.git
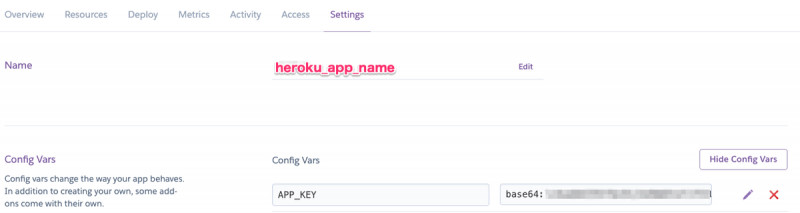
APP_KEYをherokuに設定する。
herokuに登録したアプリのSettingsタブから設定する。
※src/.envのAPP_KEYに記載されている。
※base64:から入力する。
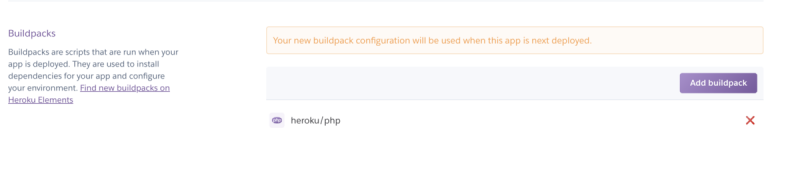
ビルドパックの設定
herokuに登録したアプリのSettingsタブから設定する。
「heroku/php」を選択。
herokuへデプロイ
cd projectA/src git add . git commit -m "initial commit" git push heroku master # デプロイされたアプリを確認する heroku open
GitHubにpushしたらデプロイされるようにする
GitHubにリポジトリを作成する。
# リポジトリにgit remote addする。 cd projectA/src git remote add origin git@github.com:{githubのユーザー名}/{githubのリポジトリ名}.git # git remoteに追加されたことを確認する git remote -v heroku https://git.heroku.com/heroku_app_name.git (fetch) heroku https://git.heroku.com/heroku_app_name.git (push) origin git@github.com:{githubのユーザー名}/{githubのリポジトリ名}.git (fetch) origin git@github.com:{githubのユーザー名}/{githubのリポジトリ名}.git (push)
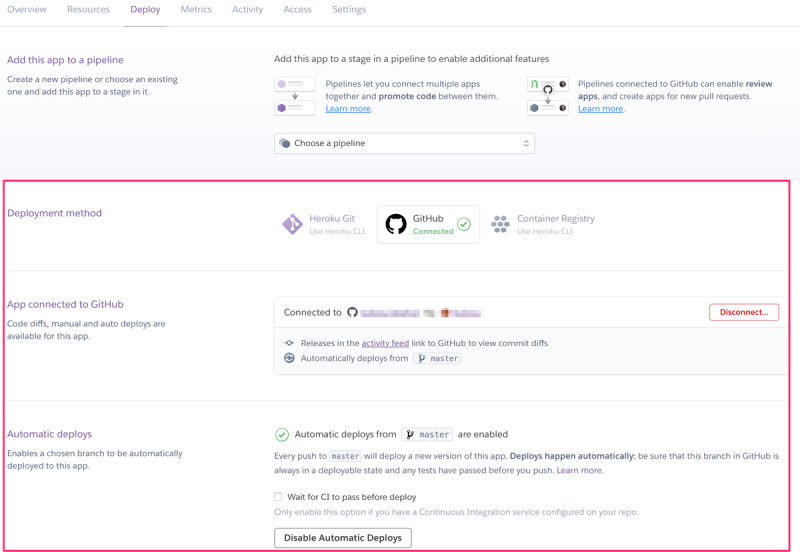
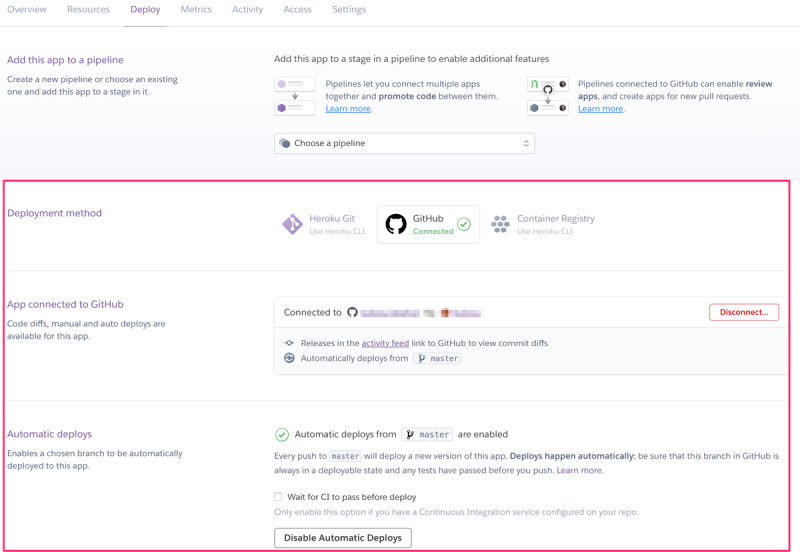
heroku側でGitHubとの連携設定をする。
heroku > Deploy > Deployment method, App connected to GitHub, Automatic deploys
を下記のように設定。


GitHubにpushしてherokuにデプロイされるか確認する。
cd src
git push origin master
heroku open
→herokuアプリが開いてwelcomeページが表示される。
(補足)
herokuでpostgreSQLを利用できるようにする
heroku addons:add heroku-postgresql heroku config === heroku_app_name Config Vars APP_KEY: xxxxxxxxxxxxxxxxxxxx BUILDPACK_URL: https://github.com/heroku/heroku-buildpack-php DATABASE_URL: postgres://[ユーザ名]:[パスワード]@[ホスト名]:[ポート]/[データベース名] # 上記「DATABASE_URL」に表示された内容をherokuのconfigに設定する。 heroku config:set DB_CONNECTION=pgsql heroku config:set DB_HOST=[ホスト名] heroku config:set DB_PORT=[ポート] heroku config:set DB_DATABASE=[データベース名] heroku config:set DB_USERNAME=[ユーザ名] heroku config:set DB_PASSWORD=[パスワード] # migrateする heroku run "php artisan migrate:install" heroku run "php artisan migrate:status"